Version: Published docs as of SDK 1.1.2 / Dec 26 '24
Frequency: Consistently
Severity: Low
Context: Simulation Variables
Bug description:
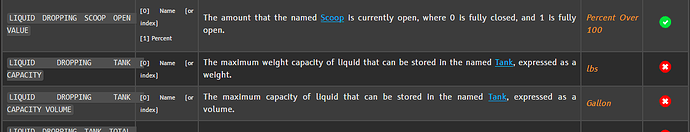
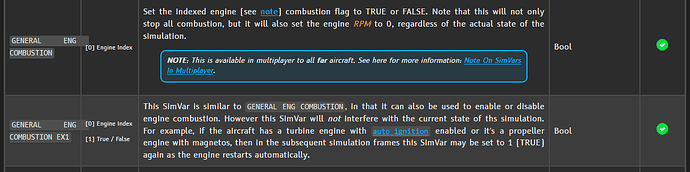
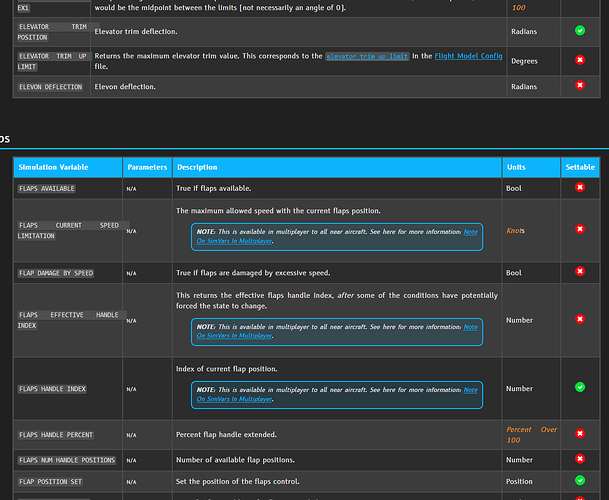
The new format for Sim Var documentation, where it breaks out the “Parameters” into a new column, is inconsistent and sometimes confusing (and at least a couple times just wrong).
First off, why is the suffix to add to the name called a “Parameter?” Other areas refer to these as the “index” or “component”. To me “parameters” sound like function arguments.
Which brings me to the main issue – The “Parameters” column sometimes mixes the index/component which needs to follow the var name and the actual value type for settable SimVars which would be sent as the value (not part of the variable name). But here too it is not consistent because plenty of settable SimVars don’t list the value in “Parameters” or even have that column at all.
And it is confusing when the same column indicates what one needs to append to the var name and what one needs to use as the value to send to set the var. If two “parameters” are listed are they both appended to the name? (No, in most cases of course, but it’s not clear at all.)
Lastly the formatting of some SimVar and “parameters” names is screwed up, with extra spacing being added inside the texts, leading to some overflows and poor visual layout.
Thanks,
-Max
Screenshots
1 Like
Hello! Thanks for the feedback… And I’d honestly ask what suggestions you have to improve things? I do agree that the current docs can be confusing, and this is only really a first attempt to improve things. Previously the components/params/indices were included in the SimVar name, but this was also confusing to people, so it was decided to separate things out to try and list the SimVar and additional values independently. If this isn’t working for you or anyone else then I’m very open to suggestions on how to improve the situation, as currently I’m not 100% happy with the compromise we have either. 
PS: The overflow situation seems to be browser dependent… what browser are you using? On both Chrome and Edge I don’t get this so I may need to add rules into the CSS to avoid the issue… but I need to be able to test that so more info would be helpful.
Hi Nocturne, thanks for the response and concern.
Well, I appreciate the idea of more formally indicating that an index is required and what it means, and especially now with the component names thrown in as well. I’d suggest simply renaming the new “Parameters” column to “Index/Component” (or something shorter if it is still clear) and not including any actual parameter (value to be set) in there. Most other sim vars that haven’t been affected by index/component name change don’t have that column (yet) anyway, and that part is not consistent on the ones that do either, as I pointed out (plus it would be considerable work to go through and add them all…  ).
).
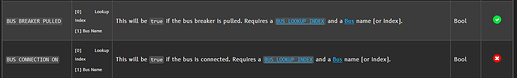
As both a side question and an example of possible confusion  … do these sim vars take two indices/names? As in
… do these sim vars take two indices/names? As in BUS BREAKER PULLED:1:'name'_n ?
I’m not sure it’s necessary to document the actual parameter value for settable sim vars…? The description of the variable and unit type (and settable indicator) seems sufficient. But if one wanted to formalize that more then adding a new “Parameter” column to the right of the description would be logical, where units/settable are now.
Sorry, should have said… that’s on Firefox.
It stems from the white-space: pre-wrap; in this css:
/* default.css:182 */
.RH-LAYOUT-CENTERPANEL-topic-box code, .RH-LAYOUT-FOOTER-container code {
font-family: SF Mono, Consolas, Dejavu Sans Mono, Menlo, monospace;
white-space: pre-wrap; /* here */
}
Removing white-space or setting it to wrap specifically fixes the issue and normalizes the display across browsers (or to pre if no wrapping is desired).
Cheers,
-Max
3 Likes