Hi everyone,
I am really struggling with HTML/CSS formatting. I have the Coherent debugger going and I can see the “new-push-button” CSS file with properties, but I guess my HTML/CSS skills are not the greatest, and I just can’t figure out how to do this:
I am trying to get these buttons to:
Have their text centered in the button, and
Have the 3 buttons in the 3-button row with the same width, at 33% of the panel width, so that they are all equal widths.
Here is my HTML code snippet:
<table style="width:100%">
<tr>
<td><new-push-button style="width:100%; text-align:center;" id="ID_DD" class="SmallSquare" title="One really wide button"></new-push-button></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><new-push-button style="width:100%; align-items:center;" id="ID_A" class="SmallSquare" title="Short Text"></new-push-button></td>
<td><new-push-button style="width:100%; text-align:center;" id="ID_B" class="SmallSquare" title="Long Long Long Text"></new-push-button></td>
<td><new-push-button style="width:100%; text-align:center;" id="ID_C" class="SmallSquare" title="Medium Medium Text"></new-push-button></td>
</tr>
</table>
Anyone have any idea on how to format these? I’d appreciate it very much!
DeelLav
December 19, 2024, 11:14am
2
Hi,
<table style="width:100%">
<tr>
<td><new-push-button style="width:100%; text-align:center; display: flex; justify-content: center; align-items: center;" id="ID_DD" class="SmallSquare" title="One really wide button"></new-push-button></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><new-push-button style="width:33.33%; text-align:center; display: flex; justify-content: center; align-items: center;" id="ID_A" class="SmallSquare" title="Short Text"></new-push-button></td>
<td><new-push-button style="width:33.33%; text-align:center; display: flex; justify-content: center; align-items: center;" id="ID_B" class="SmallSquare" title="Long Long Long Text"></new-push-button></td>
<td><new-push-button style="width:33.33%; text-align:center; display: flex; justify-content: center; align-items: center;" id="ID_C" class="SmallSquare" title="Medium Medium Text"></new-push-button></td>
</tr>
</table>
But to make it cleaner
Html :
<table class="full-width">
<tr>
<td><new-push-button id="ID_DD" class="wide-button" title="One really wide button"></new-push-button></td>
</tr>
</table>
<table class="full-width">
<tr>
<td><new-push-button id="ID_A" class="row-button" title="Short Text"></new-push-button></td>
<td><new-push-button id="ID_B" class="row-button" title="Long Long Long Text"></new-push-button></td>
<td><new-push-button id="ID_C" class="row-button" title="Medium Medium Text"></new-push-button></td>
</tr>
</table>
Css :
.full-width {
width: 100%;
}
.wide-button {
width: 100%;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.row-button {
width: 33.33%;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
1 Like
Hi!
THANKS for this! It worked - almost:
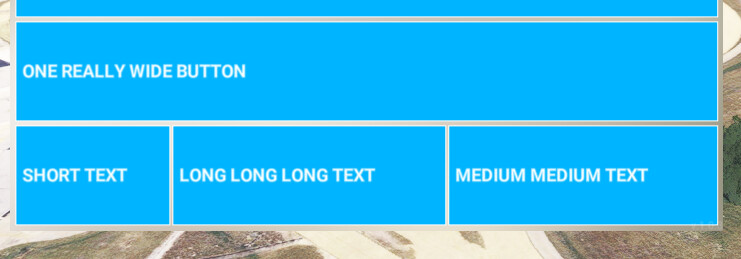
For the 3 button row, 33% width didn’t work, it compressed them to squares, left justified in the table cells. I set that back to 100% and this is what I have. Text is now centered, but the boxes are still not evenly sized.
I really appreciate this, it looks much better! Any idea on how to have the 3 buttons evenly sized? I can work with this, but that would wrap this up nicely!
DeelLav
December 19, 2024, 5:10pm
4
Yes, a small error on my part:
Increases the Row button to 100%.
.full-width {
width: 100%;
}
.full-width td{
width: 33.33%;
}
.wide-button {
width: 100%;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.row-button {
width:100%;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
Perfect, fixed! One small thing: I am using the button class:
class=“SmallSquare”
And using the CSS breaks this and reverts to a default class (I guess). How do I use this in CSS? I am not sure what the property name is.
Other than that, it works great defined explicitly in the HTML. Thanks!!
DeelLav
December 19, 2024, 11:56pm
6
Simply :
HTML
<table class="full-width">
<tr>
<td><new-push-button id="ID_DD" class="SmallSquare"
title="One really wide button"></new-push-button></td>
</tr>
</table>
<table class="full-width">
<tr>
<td><new-push-button id="ID_A" class="SmallSquare" title="Short Text"></new-push-button></td>
<td><new-push-button id="ID_B" class="SmallSquare" title="Long Long Long Text"></new-push-button>
</td>
<td><new-push-button id="ID_C" class="SmallSquare" title="Medium Medium Text"></new-push-button>
</td>
</tr>
</table>
CSS
.full-width {
width: 100%;
/*If your panel is resizable add */
table-layout: fixed;
}
.full-width td {
width: 33.33%;
}
.SmallSquare {
width: 100%;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
Don’t forget to load your css in your html header
<head>
<link rel="stylesheet" href=TheNameOfYourCSS.css"/>
/*Your code*/
</head>
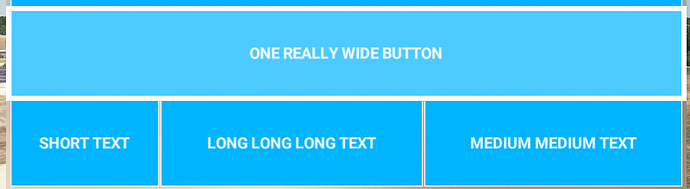
Perfect, worked beautifully. Thank you, sir! I will take some time to brush up on my CSS over the holidays!
[EDIT] so - just to verify, if I am reading this correctly, the CSS re-defined “SmallSquare” class by taking the new-push-button’s “parent” SmallSquare class and tacking a few properties to it? Almost like subclassing in C++? Except here it is called “cascading”?
system
January 21, 2025, 12:01am
8
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.